Recently, the three major search engins (Bing/Yahoo and Google) agreed on using the microdata system Schema.org. This allow any website to provide semantic information to the search spiders. For instance, you can specify what kind of content you are publishing, like a recipe of an apple pie, or a movie review. More than that, depending on the type, you can give the various important information directly to the search robot : what is the movie title, what is its director, or how long you should cook your pie. To find all the piece of information you can select, you should read : http://schema.org/
Recently, the three major search engins (Bing/Yahoo and Google) agreed on using the microdata system Schema.org. This allow any website to provide semantic information to the search spiders. For instance, you can specify what kind of content you are publishing, like a recipe of an apple pie, or a movie review. More than that, depending on the type, you can give the various important information directly to the search robot : what is the movie title, what is its director, or how long you should cook your pie. To find all the piece of information you can select, you should read : http://schema.org/
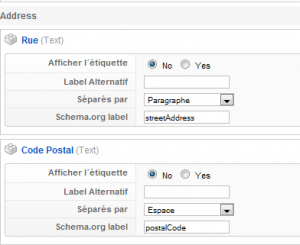
 As a Joomla fan, and Yootheme ZOO frequent user, I had to implement this for my websites. I made a custom set of elements that allows me to provide schema.org names to my text fields. The change will add a new configuration field to your text / textarea / image inputs, and you will be able to add microdata properties to your object. This is very versatile and very easy to use.
As a Joomla fan, and Yootheme ZOO frequent user, I had to implement this for my websites. I made a custom set of elements that allows me to provide schema.org names to my text fields. The change will add a new configuration field to your text / textarea / image inputs, and you will be able to add microdata properties to your object. This is very versatile and very easy to use.
You can download it straith away, or read the ‘readme’ file below to get an idea of the product :
[easyfileshop id=1202]
Tested only with Zoo 2.4 for Joomla 1.5
You can try it for free if you have an existing working platform Joomla 1.6 with ZOO 2.4 installed. You should contact me directly and I’ll send you the file. You’ll tell me if some bugs are present, and you’ll help the community.
Read Me File
** Schema.org implementation under Yootheme ZOO component ** Author : Jean-Christophe Lavocat Email : jice@nauka-websites.com Date : July 2011 *********************
Introduction
Add a new option to the text and image fields of ZOO. This new option helps to give a context to the content types you create by using ZOO. For example : your create a recipe content type, it could give the following information : http://schema.org/Recipe.
Installation
Browse your website installation, and go to the ZOO application that you want to update. The installation have to be done application by application. For instance, if you are using the application “Blog” got to : “joomlabase/media/zoo/applications/blog”. You should unzip the folder “elements” there.
Go to your administration panel and check which template you are using for your content type. Remember this template name as “templatename”. You should then go to “joomlabase/media/zoo/applications/blog/templates/templatename/” and unzip the folder “renderer” there.
The new architecture should add the following folders.
/applications/blog/ elements/ …/
/applications/blog/template/templatename/renderer/ /element/ …
Finally, go to the view you want to include schema.org : probably it will be the “full” view. Go to “/joomlabase/media/zoo/applications/blog/templates/templatename/renderer/item” and open “full.php”. You have to manually add the good schema type at the beginning of the file, and close it at the end. Suppose you are displaying a recipe, put the line :
<div itemscope itemtype="http://schema.org/Recipe">
in the first html output (say, after the first “?>”). Add a “