Here is a quick Google Tag Manager tip. I recently had to help a friend to set up online sales tracking on Google Analytics. My friend was using the online learning platform Teachable.
Whenever someone purchased a lesson, s/he was redirected to an URL similar to the following:
https://example.teachable.com/p/lesson-name?purchased=319528&purchased_course_id=012345&purchased_list_price=6800&final_price=6800¤cy=EUR&user_id=5326339&email=contact%example.org&purchased_at=1497262851&is_recurring=false&tax_charge=0
For this simple context, I just wanted to push the purchase event to Google Analytics together with the purchase price. This is how to do it:
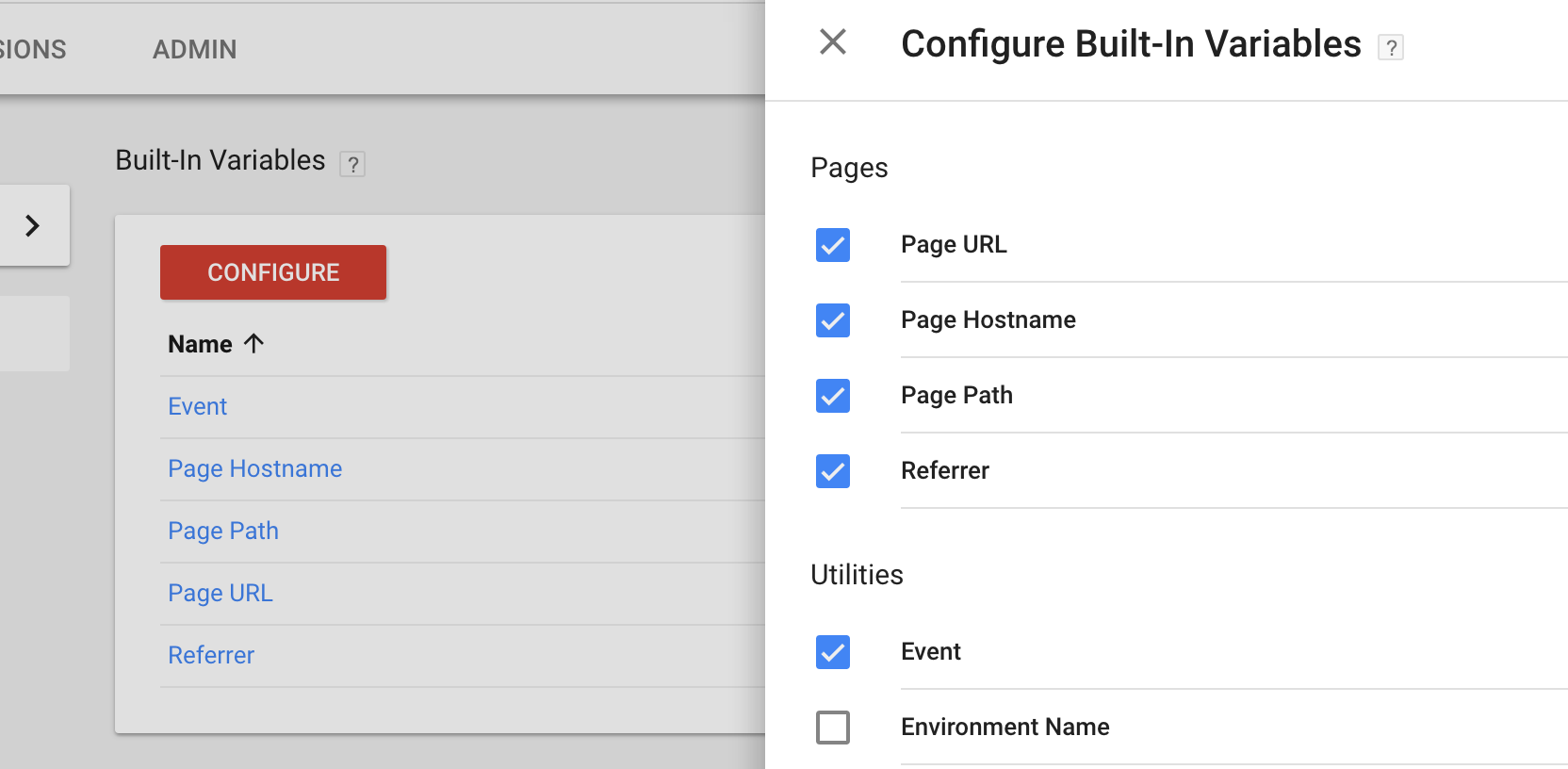
In GTM, check into your Workspace Variables, that the built-in variable Page URL is checked :

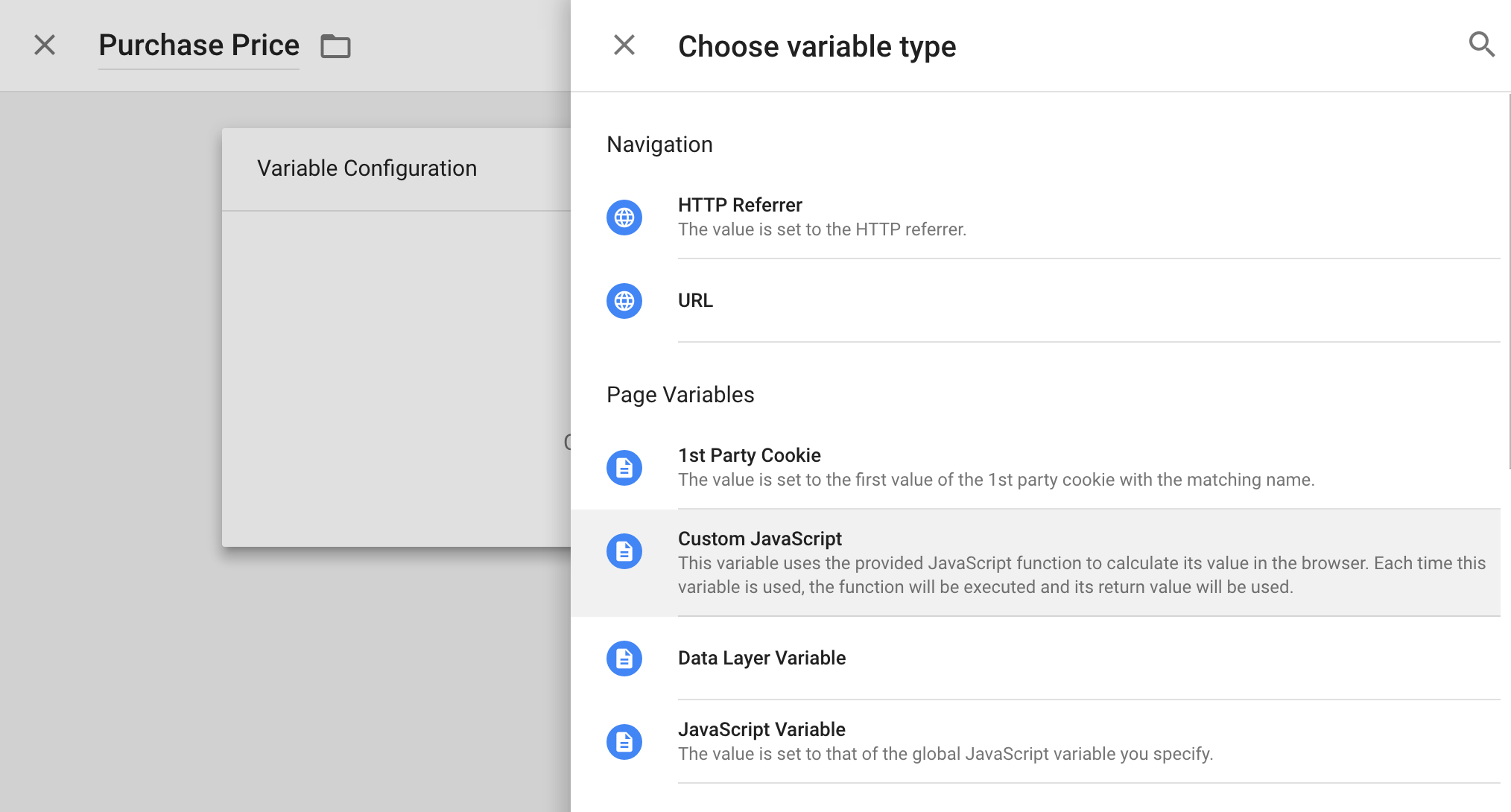
Then, create a new user-defined variable, I called it Purchased Price, and select the type Custom Javascript (and not Javascript variable).

This custom javascript variable must be a JS function that returns a single value (int, string, …). Inside the function you can do many fancy things (see for instance Simon Avaha’s post about 10 useful GTM tricks for GTM custom javascript.
Here, we will reuse the built-in Page URL variable and extract parameters by taking advantage of the modern browsers searchParams JS function (be aware that the compatibility is rather limited and you might want to use a longer custom function to extract the value).
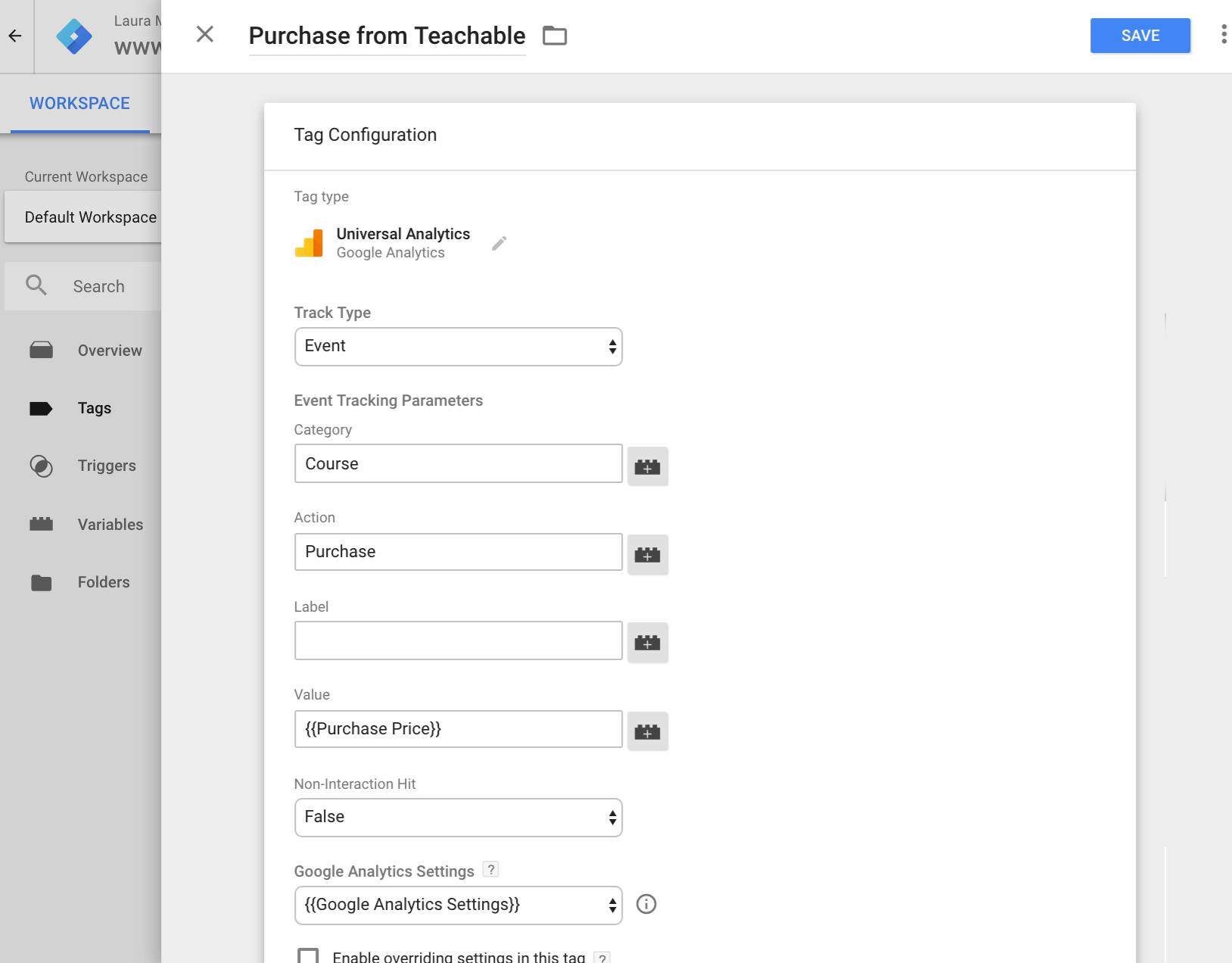
Now, you can use the new variable in your GA tag. This is what I have used :

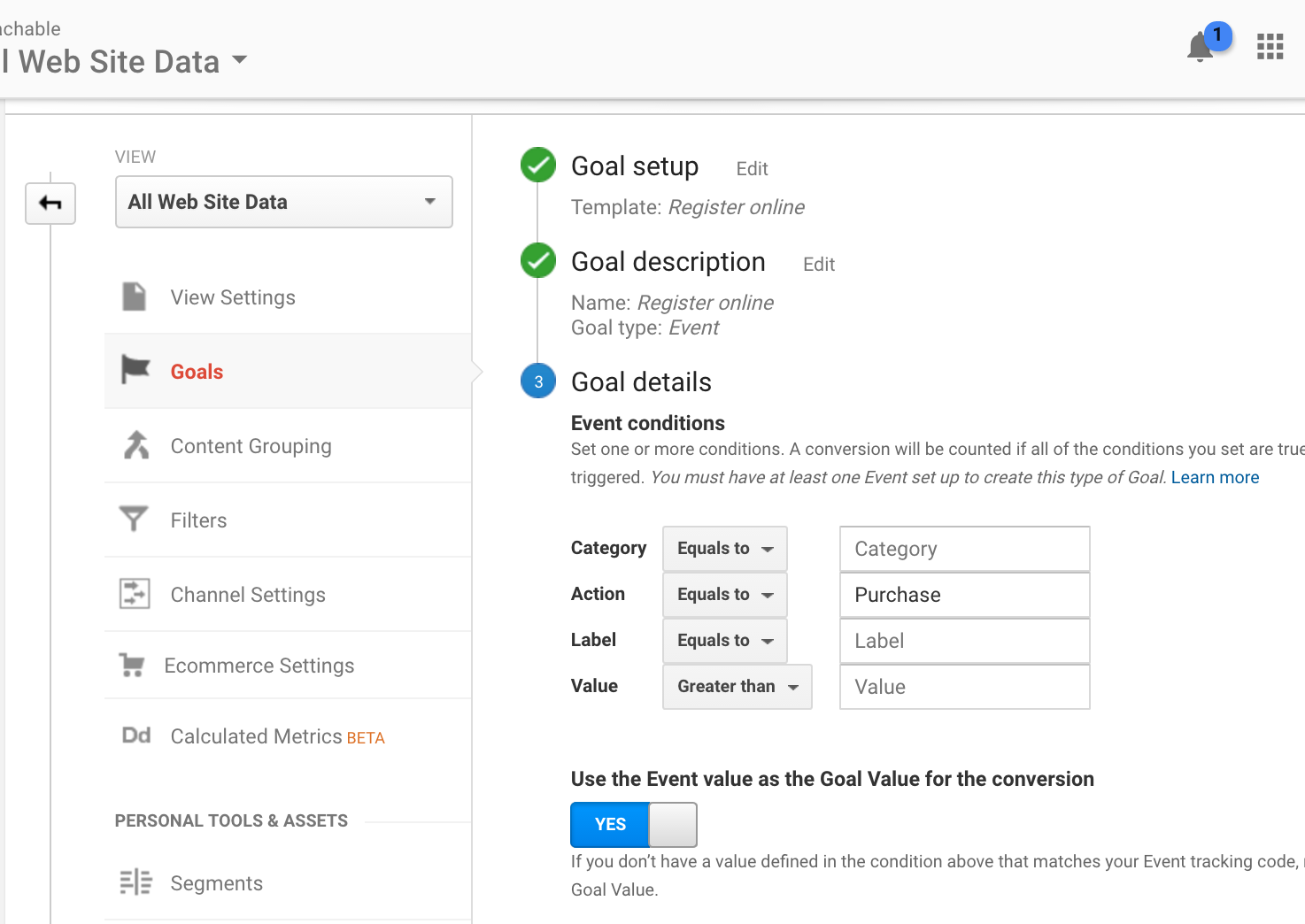
Save, and publish your changes. Don’t forget to add the goal for this event to Google Analytics:

You should be done by now :)